Disini penulis akan menerangkan cara Cara membuat logo window vista dengan corel draw tetapi disebelum kita masuk ke dalam pembahasan alangkah baiknya kita tahu apa itu corel draw.Corel draw adalah sebuah aplikasi grafis berbasis vector. Format vector adalah gambar yang membentuk sejumlah objek garis dan objek kurva berdasarkan rumusan matematis. Format vector lebih banyak digunakan untuk membetnuk objek buatan, seperti menggambar objek dua demensi, yang lebih ditekankan ke dalam pembuatan objek garis, lingkaran, polygon dan persegi panjang. Sedangkan untuk objek tiga dimensi, lebih ditekankan ke dalam pembuatan : bola, kubus dan tabung. dan untuk down load corel draw klik disini
langsung saja ke pembahasan :
1. Buka aplikasi Corel draw, setelah anda masuk Corel draw
2. buat halaman baru (ctrl+N)
3. Setelah itu buat lingkaran agak besar dengan ellipse tool (F7), dan beri warna lingkaran tersebut dengan warna biru tua
4. Buat elips di atas lingkaran tadi dengan ellipse tool (F7), lalu beri warna biru muda dan letakan elips di bawah lingkaran
5. Setelah itu klik interactive blend tool  untuk membuat efek sinar, setelah itu klik gambar elips yang berwarna biru tadi dan tarik ke atas
untuk membuat efek sinar, setelah itu klik gambar elips yang berwarna biru tadi dan tarik ke atas
 untuk membuat efek sinar, setelah itu klik gambar elips yang berwarna biru tadi dan tarik ke atas
untuk membuat efek sinar, setelah itu klik gambar elips yang berwarna biru tadi dan tarik ke atas
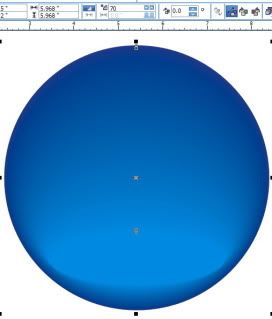
6. Atur number of steps or offset between blend shapes dari 20 menjadi 70
7. Setelah dirubah number of steps or offset between blend shapes, maka akan jadi seperti ini
8. Setelah itu buat objek kotak dengan rectangle tool (F6)
9. Klik kanan pada objek kotak, tekan convert to curves (ctrl+Q)
10. Buat objek kotak tadi menjadi miring dengan bantuan shape tool (F10)
11. Lalu bengkokan bagian atas dan bawahnya ke atas masih dengan bantuan shape tool (F10), seperti gambar ini
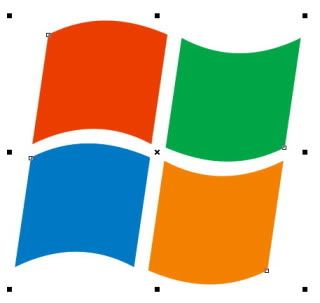
12. Copy menjadi 4 bagian, seperti logo windows, dan beri warna seperti gambar di bawah ini
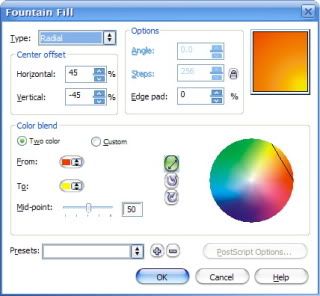
14. Klik gambar yang berwarna merah, lalu klik fountain fill dialog, lalu atur setingannya menjadi Type: Radial, dan To:Yellow (rubah menjadi warna kuning), dan perhatikan gambar kotak dibawah ini, buat gradasi seperti itu (warna kuning berada di sebelah pojok kanan abawah)
15. Dan hasilnya akan seperti ini
16. Warnai yang lain seperti itu dengan langkah ke 13, bedanya jika warna hijau gradasinya ke warna kuning, warna biru gradasinya ke warna putih, warna orange gradasinya ke warna light yellow (kuning muda)
17. Setelah beres group objek tersebut (ctrl+G)
18. Selanjutnya kita akan memberikan efek bayangan dengan bantuan interactive drop shadow tool

19. Tapi sebelumnya klik dulu objek yang akan kita beri efek bayangan dan seting letak bayangannya

20. Klik preset listnya dan pindahkan ke flat bottom right, setelah di klik gambar akan menjadi seperti ini

21. Ubah warna bayangannya menjadi biru tua pada drop shadow color, dan rubah setingan drop shadow opacity menjadi 45, dan drop shadow feathering menjadi 9

22. Setelah itu satukan lambang windows tadi ke lingaran yang telah tadi kita buat

23. Buat elips di bagian atas lingkaran lalu beri warna putih tanpa outline

24. Klik elips berwarna putih tadi dan berikan efek transparan dengan bantuan interactive transparency tool
 , cara menggunakannya seperti interactive blend tool. Dan gambarpun akan seperti ini
, cara menggunakannya seperti interactive blend tool. Dan gambarpun akan seperti ini
25. Pindahkan lambang windows ke atas dengan menekan tombol sift+page up

26. Ganti backgroundnya jadi warna hitam, agar lebihhidup dan terlihat 3d, dan hasil akhirnya seperti ini.

Tags:
Corel Draw




























Posting Komentar